So, from part 4, we finally got into HTML element attributes and CSS. That was some heavy stuff! The great thing is we’ll be coasting from here on. You’ll be introduced to more HTML (elements and attributes) and CSS (properties and values).
Objectives
After reading this post, you will be able to:
- Navigate the filesystem to insert images into an HTML document.
- Determine the relative path and absolute path of a file.
- Adjust the size of an image.
- Set the background image and background behavior for an HTML element
Remember, you still have access to the Mozilla or W3C tag references first provided in part 2 and the W3C CSS Styles Reference from part 4.
Review
We’ve learned a lot of elements so far. It’s a good idea to review all the ones we’ve covered so far.
- <html>...</html>
- <head>...</head>
- <body>...</body>
- <title>...</title>
- <span>...</span>
- <p>...</p>
- <a>...</a>
Our last page looked like…
<html>
<head>
</head>
<body style="background-color: #FFFF00;">
This is my page!<br>
This is a second line of text.
<p>On this <span style="color: #FF0000; text-decoration: underline;">great</span> day, I ask of you. How much wood could a woodchuck chuck if a woodchuck could chuck wood? Also, if a woodchuck could chuck wood, what kind of wood would it chuck? Would it chuck oak? Would it chuck pine? Would it chuck maple? Inquiring minds want to know!</p>
<a href="https://tinagates.com" target="_blank">Tina's Website</a>
</body>
</html>
You know what’s missing? An image!
HTML Image Element
The IMG element is one of those special elements that does not have an end tag. It is noted by a simple <img...>.
Images can be inserted inline, meaning on the same line as other text and elements. There are a few attributes that are mainstays for the IMG element:
- src – defines the location of the image file (either a local image saved on your filesystem, or linked directly from an internet URL).
- alt – defines alternate text for accessibility (e.g. screen readers), also shows if the image doesn’t load.
- title – defines text that displays on image hover
Locating An Image – Internet
Let’s say you’re surfing the internet and you see a perfect image that describes your site and your site’s mission. You want to add this image to your website! After you have ensured that the image is available for use on your website (you are abiding by all copyright permissions), you can actually pull the image one of two ways – by direct URL or by downloading to your local filesystem, then pointing to the location on your local filesystem.
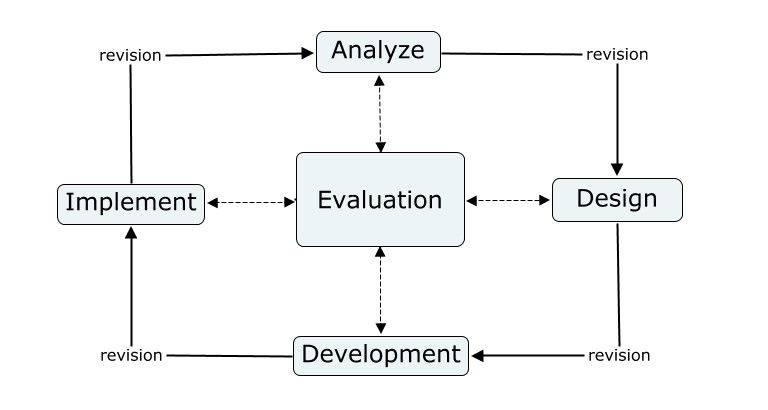
Here is an image from the WikiPedia entry for ADDIE.
This image can be found on the WikiPedia website at:
https://upload.wikimedia.org/wikipedia/commons/d/d3/ADDIE_Model_of_Design.jpg
So to insert into an HTML document using this image location, we would use:
<img src="https://upload.wikimedia.org/wikipedia/commons/d/d3/ADDIE_Model_of_Design.jpg" alt="WikiPedia ADDIE Model of Design">This can be nested anywhere within the BODY element.
<html>
<head>
</head>
<body style="background-color: #FFFF00;">
This is my page!<br>
This is a second line of text.
<p>On this <span style="color: #FF0000; text-decoration: underline;">great</span> day, I ask of you. How much wood could a woodchuck chuck if a woodchuck could chuck wood? Also, if a woodchuck could chuck wood, what kind of wood would it chuck? Would it chuck oak? Would it chuck pine? Would it chuck maple? Inquiring minds want to know!</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/d/d3/ADDIE_Model_of_Design.jpg" alt="WikiPedia ADDIE Model of Design" title="WikiPedia ADDIE Model of Design">
<a href="https://tinagates.com" target="_blank">Tina's Website</a>
</body>
</html>Here’s what it looks like!

Relative & Absolute Paths & Locating An Image – Locally
The other way to load the image is very similar. Just ensure the image is saved on your local filesystem and set the src attribute to the image’s location.
Pro-tip: If the image and the HTML file are in the same directory, you can use a relative path to link the image. A relative path tells where the (image) file is located relative to the directory the HTML file is in. The other option is an absolute path which is the path of the file relative to the filesystem root.
- Absolute path of the image: C://Users/items/Desktop/Test Docs/image.png
- Relative path, relative to the Test Docs directory (if the HTML file was saved in the Test Docs directory): image.png
- Relative path, relative to the Desktop directory (if the HTML file was saved in the Desktop directory): Test Docs/image.png
To visualize the filesystem, study the image below:
Let’s say, to keep our files separate and organized, our local images as saved in an images directory inside of the Test Docs directory. The image’s path relative to where the HTML file is saved is images/image.png.

Adding the image with relative local path now becomes:
<img src="images/image.png" alt="Flowery field">The entire HTML page looks like…
<html>
<head>
</head>
<body style="background-color: #FFFF00;">
This is my page!<br>
This is a second line of text.
<p>On this <span style="color: #FF0000; text-decoration: underline;">great</span> day, I ask of you. How much wood could a woodchuck chuck if a woodchuck could chuck wood? Also, if a woodchuck could chuck wood, what kind of wood would it chuck? Would it chuck oak? Would it chuck pine? Would it chuck maple? Inquiring minds want to know!</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/d/d3/ADDIE_Model_of_Design.jpg" alt="WikiPedia ADDIE Model of Design" title="WikiPedia ADDIE Model of Design">
<img src="images/image.png" alt="Flowery field" title="Flowery field">
<a href="https://tinagates.com" target="_blank">Tina's Website</a>
</body>
</html>
Resizing Images
When it comes to adjusting the size of images, you have a couple options. You can use the width and height attributes, or adjust using the width and height CSS properties. There are some rules to using the attributes:
- If you use both the width and height attributes, the image’s size will scale as indicated, potentially affecting the aspect ratio.
- If you use only one of the attributes, the image’s size will scale, maintaining the aspect ratio. However, upon initial loading, the image may flicker.
- Using the attribute to adjust an image’s size can be overridden by applicable styles at any level (inline, internal, and/or external styles).
- To avoid unexpected results, it is best to set the width and height attribute and property values in pixels (px).
Note the HTML below. The original image size is 500 x 362 pixels. I resize the image to half its original size:
<img src="images/image.png" alt="Flowery fields" width="250" height="181">
<img src="images/image.png" alt="Flowery fields" style="width:250px; height:181px;">
Both tags have similar effects, so it comes down to best practice. According to W3C, to avoid external styles overriding your image’s sizing, it is recommended that the size is set through the style attribute.

CSS Background Images
Now that we’ve gotten all of that out of the way, on to the grand finale! Did you know that you can assign background images to most of the elements we’ve discussed so far? Yup! The CSS background-* property family that allows you to not only set element background colors (See part 4), but background images, and also control the background image’s display behavior as well.
Now say we wanted to set the background image of the body to our beautiful floral background image. That can be achieved using three properties within the CSS background property family:
- background-image – Defines the URL of the image to be used as a background image.
background-size– Defines the numeric size (in pixels, or percent), or the coverage of the background image.- background-repeat – Tells whether or not the background image should be tiled (repeated) over the page.
<body style="background-image: url('images/image.png');">
<body style="background-size: 200% 150%;">
<body style="background-size: cover;">
<body style="background-size: contain;">
<body style="background-repeat: no-repeat;">
<body style="background-size: repeat-y;">
<body style="background-size: repeat-x;">How does it look within the BODY start tag?
<body style="background-image: url('images/image.png'); background-color:#FFFF00; background-size: cover; background-repeat: no-repeat;">Let’s play with the styles, shall we? I’m removing the inline images (IMG element) and changing all text colors to white (#FFFFFF) for visibility.
<body style="background-image: url('images/image.png'); background-color:#FFFF00; background-size: cover; background-repeat: no-repeat; color: #FFFFFF;">
<body style="background-image: url('images/image.png'); background-color:#FFFF00; background-size: contain; background-repeat: no-repeat; color: #FFFFFF;">
<body style="background-image: url('images/image.png'); background-color:#FFFF00; color: #FFFFFF;">
Well, that’s all for now! Hopefully, you’ve learned enough about images in HTML! In the next lesson (our last one), we’ll cover HTML forms. Stay tuned!
Check Your Understanding (2 Activities)
Relevant Vocabulary
| Term | Definition |
|---|---|
| Absolute path | The path of the file relative to the filesystem root (on Windows, the root is C:/, on Mac, the root is usually the name of the hard drive.) |
| Relative path | The path of the file relative to the location of the HTML file. |
Reference
| Property | Some Accepted Values |
|---|---|
| background-image | URL/path of valid image file (png, jpg, gif, etc.) |
| background-repeat | repeat-x | repeat-y | no-repeat |
| background-size | A width and height in pixels or percent, or cover | contain |
| width | A number followed by the unit abbreviation (usually measured in pixels, or px) |
| height | A number followed by the unit abbreviation (usually measured in pixels, or px) |